(이 글은 모바일 기준으로 작성 되었습니다.)
안녕하세요!!

우리나라는 인터넷 강국이에요!
전 세계에서 가장 빠른 인터넷속도를 가지고 있고
IT강국이자 IT인프라강국(통신망 수준)이라서,
완전 시골이 아니라면 지하철, 공항 등 대부분의
장소 어디에든 와이파이를 사용할 수 있습니다.
하지만 우리가 사용하는 기기의 크기는
모니터, 테블릿, 스마트폰 등으로 각각 차이가 나죠.

화면의 크기가 다 다른데 똑같은 웹페이지를
표시하고 있다면 불편할수 밖에 없겠죠?
그래서 각 기기에 맞는 크기의 디자인과
또 우리가 보는 웹 문서의 시각적 전달력을
높이기 위한 디자인이 바로 웹디자인 입니다!!

오늘은 이러한 웹디자인을 하는데 고려할 사항들과
웹페이지를 기획, 설계, 제작하는
웹디자이너에 대해서 알아보겠습니다.
UI / UX
웹디자인을 해야 할때 가장 먼저 해야할 일은
어떤 사용자들이 주로 사용하는지
어떤 목적에 사용될 웹페이지인지 파악하는
즉 계획을 세우는 일입니다.
이 계획을 세울때에 가장 먼저 고려되는게
바로 UI와 UX입니다.

UI
먼저 UI는 UX에 비해 많이 듣고 접해보셨을 겁니다.
UI는 User Interface의 약자로 사용자가 엡을 사용할때의
디자인, 레이아웃, 기술적인 부분 등을 말합니다.
컴퓨터를 포함한 스마트폰이나 네비게이션 등의
디지털기기를 작동시키는 명령어나 기법을 포함한
유저와 기기의 의사소통을 위한 사용자 환경을 말하는거죠.
디지털 기기를 조작할 때의 아이콘이나
텍스트, 화면구성을 포함합니다.
UX
UX는 User eXperience의 약자로 간단하게 요약하면, 유저가
어떤제품이나 서비스, 시스템등을 사용하면서 격는 기억, 태도,
행동, 감정 둥의 모든것을 포함한 경험을 말합니다.
가장 먼저 터치하는 화면, 사용자의 선택 플로우 등을 분석하여
더 편하고 효율적인 방향으로 프로세스가 진행 될 수 있도록
하는 과정과 결과를 모두 말하며,
UI에는 디자인적인 가이드라인과 정형화댄 틀이 있다면,
UX는 사용자들의 통계자료와 데이터를 분석하여
상황 / 시점에 맞게 변화하는, 즉 틀이 없는 상태에서 진행되고
이는 객관적인 데이터를 활용해서
더 효과적인 방안을 찾아내는 것이 효과적이라는걸 의미하죠.
차이점?
종종 UI와 UX를 착각하는 경우가 많은데,
이는 전혀 다른 개념으로 볼 수 있습니다.
UI는 사용자의 환경이고, UX는 사용자의 경험입니다.
컴퓨터의 기능이 유저에게 최적화 되어 있다면
좋은 UI디자인을 했다고 볼 수있습니다.
컴퓨터를 구매하는 과정에서 제품에 관심을 갖고, 구매해서,
직접 제품을 사용해보고, 사용을 종료할때 까지의
일련의 과정 자체에 만족감을 주었다면
좋은 UX디자인을 했다고 볼 수 있는거죠.

UI는 UX를 담는 일종의 그릇이라고 볼 수 있습니다.
즉 UX디자인은 UI디자인의 개념보다 훨씬 전반적이고
광범위한 전반적인 설계를 의미하며,
"UX디자인을 도입해 제품을 설계한다"는 의미를 풀어쓰면
"제품을 사용하는 사람의 시나리오를 시뮬레이션 해보고,
제품으로 인해 겪을 모든 경험들을 고려해서 제품을 설계한다"
라고 할 수 있겠죠?

자 그러면 웹디자인을
어떻게 설계해야하는지 알아봤으니
이번엔 직접 설계해야 할
프로그램들을 알아봐야겠죠?

HTML
HyperText Markup Language의 줄임말로,
웹페이지를 위한 지배적인 마크업 언어입니다.
웹 페이지의 모습을 기술하기 위한 규약으로,
프로그래밍 언어가 아닌 마크업 언어죠!
제목, 단락, 목록 등과같은 본문을
구조적 의미를 나타내는 것 뿐만 아니라
링크, 인용과 그밖의 항목으로
구조적 문서를 만들 수 있는 방법을 제공합니다.
웹 페이지의 뼈대(기본구조)에 해당하죠!

CSS
Cascading Style Sheets의 줄임말로,
마크업언어가 실제로 웹사이트에
표시되는 방법을 기술하는 언어입니다.
과거에는 HTML에 디자인적 요소를 포함해서
작성했기 때문에 소스코드를 봐도
이해하기가 쉽지않았는데, 이를 극복하고자
W3C에서 "디자인적 요소를 HTML과 완전히
분리하여 구조화된 HTML을 만들자"는 목적으로
CSS가 탄생하게 됩니다.
HTML이 뼈대라면
CSS는 디자인(외관)에 해당하는거죠.

JavaScript
마지막으로 JavaScript는
프로토타입기반의 객체지향 프로그래밍 언어로,
스크립트 언어에 해당합니다.
JavaScript는 클라이언트 단에서 웹페이지가
동작하는것을 담당하며,
예를들면 정보를 보거나, 웹문서끼리의 연결,
팝업창을 여는 등의 기능적인 요소를 담당합니다.
뼈대와 디자인에 움직임을 추가해주는 개념이죠.
이렇게
웹문서의 뼈대(기본구조)에 해당하는 HTML
웹문서의 디자인(외관)에 해당하는 CSS
웹문서의 기능적인요소(움직임)에 해당하는
JavaScript가 합쳐져서
바로 웹 문서가 만들어지고

웹 디자이너란 HTML, CSS, JavaScript등을 사용하고 UI와 UX를 접목시켜,
최적화된 웹문서를 디자인하고
시각적 전달력을 높이기 위한 디자인이
바로 웹디자이너 입니다!!
시간이 갈수록 인터넷 사용량은 급증하고
이에따라 웹디자인에 대한 관심이 늘어나면서
웹디자이너를 목표로 취업을 준비하는 사람들도
점점 늘어나는 추세인데요.
그럼 웹디자이너를 하려면 어떤공부와
어떤 준비를 해야할까요?
웹 디자이너 계통은 신입을 뽑을 때
경력무관 학력무관으로 뽑는 경우가 많아요!
오히려 중요한건 신입이나 경력이나 다 똑같은

바로 포트폴리오입니다!!
경력, 학력, 전공보다는 포트폴리오와 디자인센스,
자격증(웹디자인기능사등)을 훨씬 중요시 하고
오히려 회사에서 그 회사 이미지에 맞는 디자인과
추구하는 편리함을 얼마나 반영할 수 있는지,
또 디자이너의 미적 감각이 어떤지가
훨씬 중요하다고 볼 수 있죠.

포트폴리오엔 웹디자이너가 우선시하는 포인트가
어디인지, 강조하고자 하는 디자인은 어떤지,

또 디자인과 기능이 얼마나 조화를 이루고
표현하고자 하는 바를 잘 녹여냈는지 등을
파악할수가 있기 때문입니다.
또 웹디자인에도 트렌드가 있다는것 아시나요?

간단한 예시로 20년전의 네이버 화면을 보면,

이처럼 지금보다도 적었던 모니터 화면에
전달할 수 있는 정보량을 극대화 하기위해서
최대한 다닥다닥 붙여서
디자인한 모습을 볼 수 있었지만,

지금은 깔끔하고 최대한 씸플한 느낌을 선호하며
특히 모바일 웹은 터치기반의 인터페이스로 인해
크기를 줄이면 클릭이 잘 안될수가 있겠죠?

또 위와같은 스크롤 에니메이션처럼
독특한 느낌의 웹페이지나,

케릭터 에니메이션을 통해 기온을 표시함으로써
전달력과 재미까지 확보할수 있고,

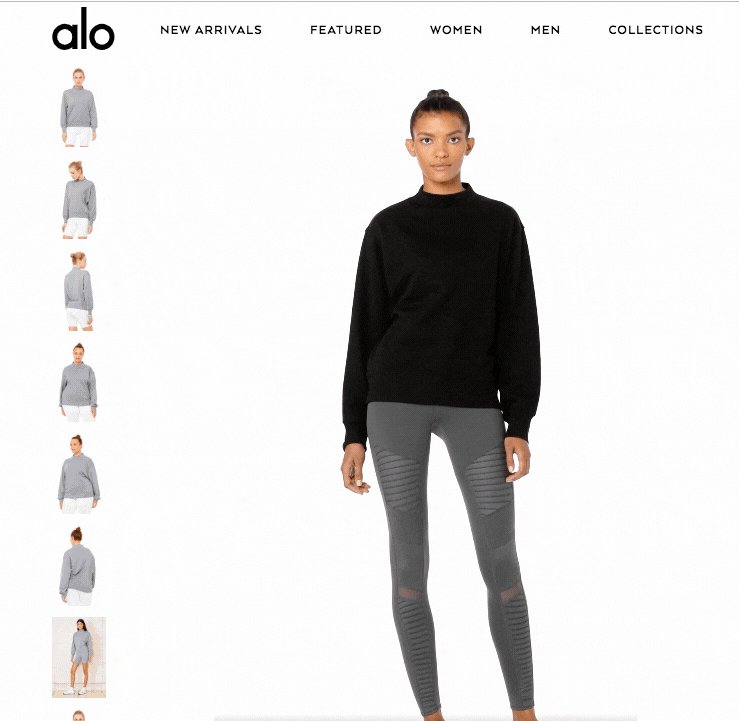
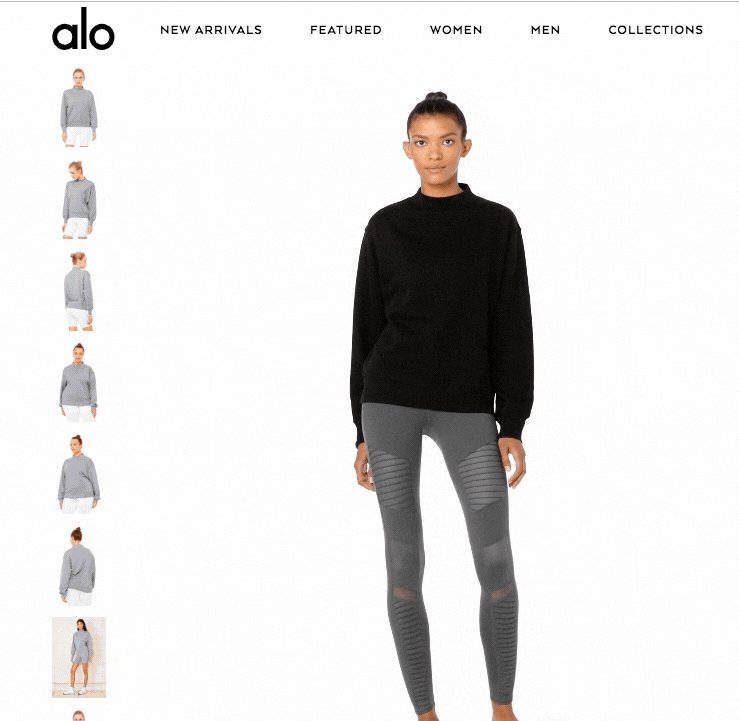
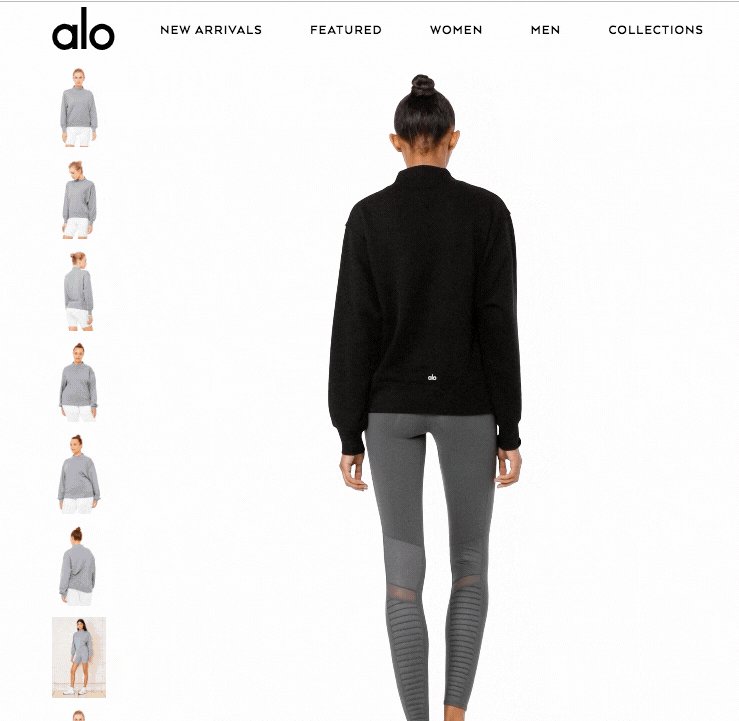
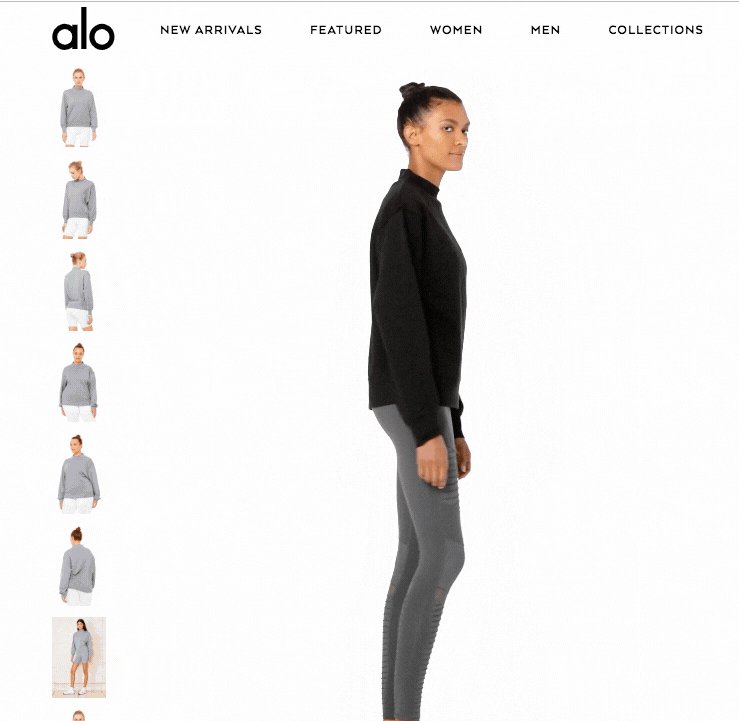
마지막으로 의류쇼핑몰에도
마이크로에니메이션을 접목시켜
위와같은 모델의 체형으로 이 옷을 입으면
전체적인 핏이 어떻게 나타나는지
확인이 가능하게 됩니다.
때문에 요즘 유행은 어떤지 트렌드에 대해 파악해
자신의 실력이 담긴 포트폴리오를 만들수 있다면,
경력과 학력, 전공 등에 구애받지 않고
웹디자이너가 될 수 있습니다!!
그렇다면 어디서 배워야 할까요?


이런 최신 트렌드의 파악과
개개인의 개성과 매력을 살린 포트폴리오를
준비하기에 최적인 인천웹디자인학원!!
웹디자인을 배우려는 근본적인 이유가 뭘까요?
가장 큰 이유는 바로 "취업과 포트폴리오"가 아닐까요!?
메가스터디컴퓨터아카데미는 인천웹디자인학원 중 가장
실무교육을 중심으로 하며, 스페셜한 예비디자이너들의
성공적인 취업 실현을 위한 교육을 하고있습니다!!
우리 인천웹디자인학원은요?
1. 나만의 작품을 만들 수 있습니다.
2. 키포인트 내용으로 포폴을 만들어 낼 수 있습니다.
3. 실무에 포커스가 맞춰진 작업물을 만들어냅니다.
4. 고퀄리티의 포트폴리오를 만들 수 있습니다.

인천웹디자인학원만의 차이점은 무엇인가요?

0번째!!
수강생 여러분의 방향을 제시해드립니다!!
수강생 여러분의 입장에서 생각하고 고민을 해결 해드리면서,
가장 알맞는 공부를 시작하는 법과, 강의선택 및 공부법,
취업까지의 계획을 짜는데 최선을 다하고 있습니다!

첫번째!!
누적 수강인원대비 포트폴리오 완성률과 취업률입니다!!
우리 인천웹디자인학원에서는 포트폴리오 제작과 취업에
가장 많은 고민을 했고, 교육과정부터 강사진과 시스템,
커리큘럼에 여러분 한분 한분의 목표 달성을
최우선 순위로 두고 있습니다!
이는 곧 인천웹디자인학원들 중에 가장 높은 포트폴리오의
완성률과 취업률로 이어질거라 자신합니다!!

두번째는 자유로운 보강수업과 자습공간의 활용입니다!
교육을 받을때와 받고 나서도 내가 어디가 부족한지,
어떤부분을 보강해야 하는지를 짚어보고, 보충해서 공부 할 수
있도록 학생과 지도선생님이 함께 스케쥴만 조정한다면
언제든 1:1피드백을 받을 수 있습니다!!

세번째는 실무에 가장 가까운 커리큘럼입니다!
실무자의 눈을 단번에 사로잡을 매력적인 포트폴리오 제작,
실제 취업 후 현장에서 적용하고 사용할 수 있는 교육내용과
노하우를 바탕으로 실무에 적합한 교육을 최우선으로 합니다!
실제 다른 학원들에 가보셨다면 확실히 다르다는걸 알 수 있죠!

저희 메가스터디에서는
"속도가 아닌 방향"을 목표로 교육하고 있으며,
수강생 한분 한분의 목표를 함께 달성하기 위해
최선을 다하겠습니다!
오픈이벤트도 하고있으니
더 궁금하신게 있거나 상담받고 싶으시다면
문의 남겨 주세요!!~

가장 높은 효율과 소비자 만족 1위!!
망설이고 계시다면
한번 상담 받아 보시는건 어떨까요??

오픈카톡 : https://open.kakao.com/o/sTwECs2b
네이버톡톡 : http://talk.naver.com/W4W2IA
